今天要介紹的是 Template Message,不過就如前一篇提到的,因為它不支援電腦版,所以我建議大家可以改用 Flex Message,這篇就來教大家如何使用 Flex Message 重製 Template Message,希望能幫助想轉 Flex Message 卻不會刻版的人。
模板訊息分為四類:
template。Buttons、Confirm、Carousel、Image carousel。來源官方文件: #template-messages
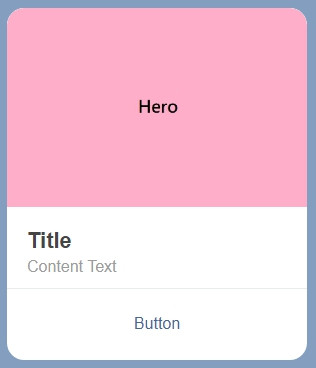
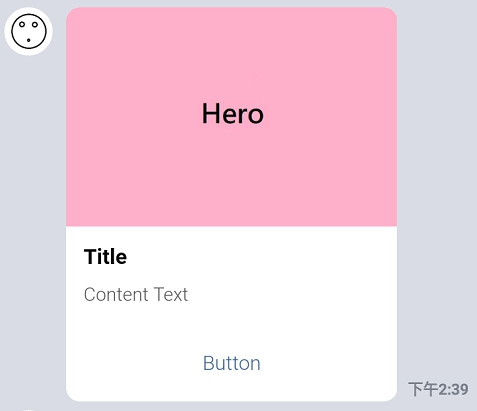
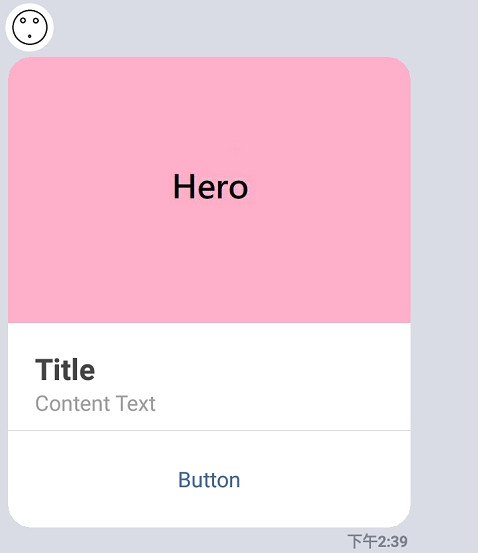
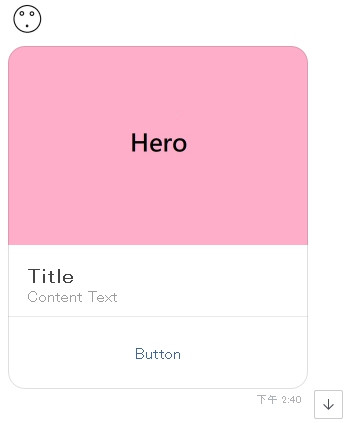
按鈕模板由,圖片、標題、內容、按鈕組成,如下圖。

參數說明:
buttons
HTTPS TLS 1.2 以上、JPEG or PNG、寬度最大 1024px、空間最大 1 MB
rectangle: 1.51:1、square: 1:1
cover: 填充整個區域,超過的地方不顯示。contain: 顯示整張圖片,未填滿部分顯示背景色。#FFFFFF。無圖片或標題: 最多 160 字。有圖片或標題: 最多 60 字。來源官方文件: #buttons
程式碼
//按鈕模板
var templateMessage = new TemplateMessage("Buttons Template",
new ButtonsTemplate(
"Content Text",
thumbnailImageUrl: "https://ithelp.ithome.com.tw/upload/images/20200106/20106865dA0ce7tJLA.png",
title: "Title",
imageAspectRatio: ImageAspectRatioType.Rectangle,
imageSize: ImageSizeType.Cover,
imageBackgroundColor: "#FFFFFF",
defaultAction: new MessageTemplateAction("default", "default"),
actions: new List<ITemplateAction>
{
new MessageTemplateAction("Button", "Button")
}));
//回覆訊息
await _messagingClient.ReplyMessageAsync(ev.ReplyToken, new List<ISendMessage> { templateMessage });
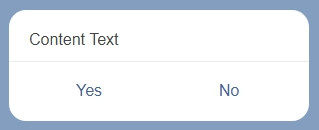
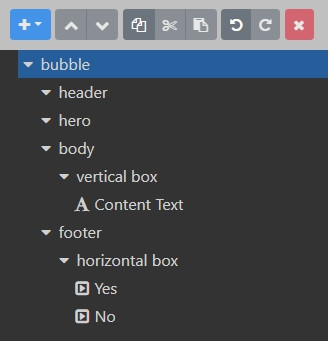
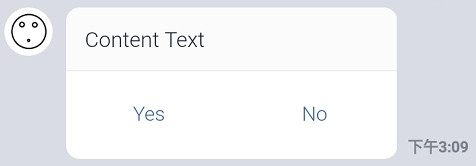
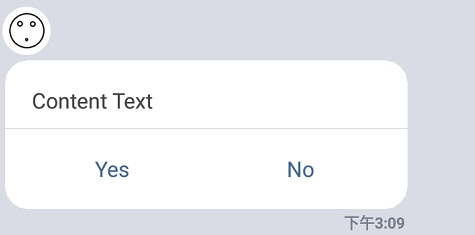
確認模板由,內容和 Yes、No 兩個按鈕組成,如下圖。

參數說明:
confirm
Yes、No 兩個按鈕。來源官方文件: #confirm
程式碼
//確認模板
var templateMessage = new TemplateMessage("Confirm Template",
new ConfirmTemplate(
"Content Text",
actions: new List<ITemplateAction>
{
new MessageTemplateAction("Yes", "Yes"),
new MessageTemplateAction("No", "No")
}));
//回覆訊息
await _messagingClient.ReplyMessageAsync(ev.ReplyToken, new List<ISendMessage> { templateMessage });
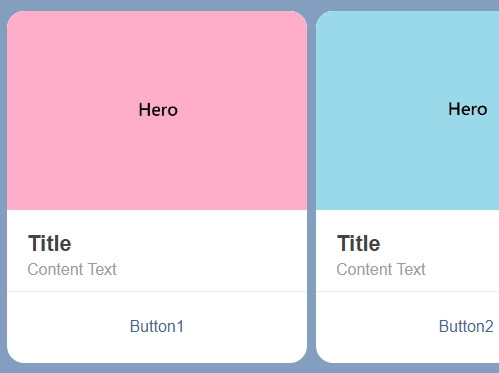
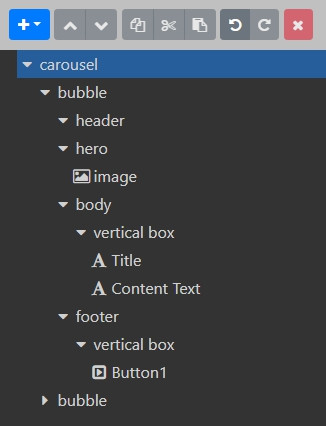
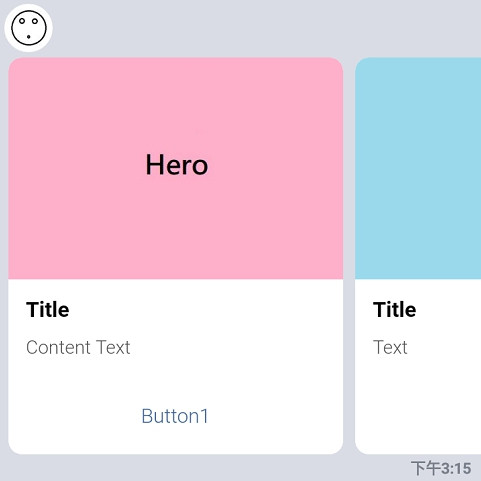
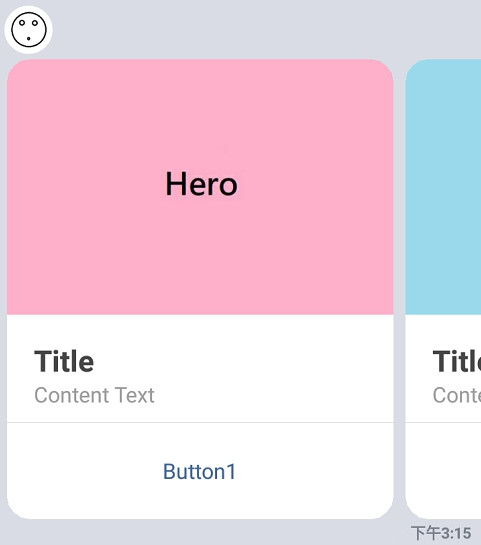
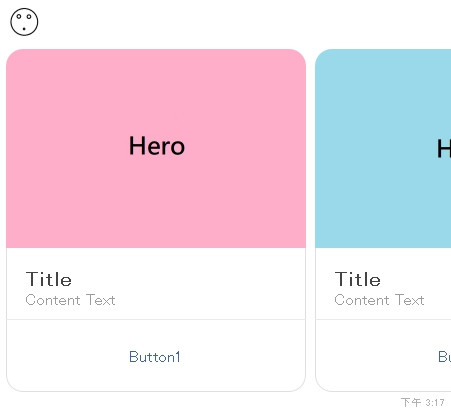
輪播模板由,多個按鈕模板組成,可以橫向滑動,如下圖。

參數說明:
carousel
#輪播項目物件,最多可以放 10 個。rectangle: 1.51:1、square: 1:1
cover: 填充整個區域,超過的地方不顯示。contain: 顯示整張圖片,未填滿部分顯示背景色。HTTPS TLS 1.2 以上、JPEG or PNG、寬度最大 1024px、空間最大 1 MB
#FFFFFF。無圖片或標題: 最多 120 字。有圖片或標題: 最多 60 字。來源官方文件: #carousel
程式碼
//輪播模板
var templateMessage = new TemplateMessage("Carousel Template",
new CarouselTemplate(
imageAspectRatio: ImageAspectRatioType.Rectangle,
imageSize: ImageSizeType.Cover,
columns: new List<CarouselColumn>
{
new CarouselColumn(
"Content Text",
thumbnailImageUrl: "https://ithelp.ithome.com.tw/upload/images/20200106/20106865dA0ce7tJLA.png",
title: "Title",
imageBackgroundColor: "#FFFFFF",
defaultAction: null,
actions: new List<ITemplateAction>
{
new MessageTemplateAction("Button1", "Button1")
}),
new CarouselColumn(
"Text",
thumbnailImageUrl: "https://ithelp.ithome.com.tw/upload/images/20200106/20106865q03SKAqv0U.png",
title: "Title",
imageBackgroundColor: "#FFFFFF",
defaultAction: null,
actions: new List<ITemplateAction>
{
new MessageTemplateAction("Button2", "Button2")
})
}));
//回覆訊息
await _messagingClient.ReplyMessageAsync(ev.ReplyToken, new List<ISendMessage> { templateMessage });
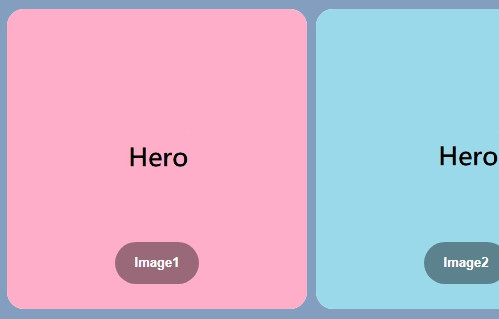
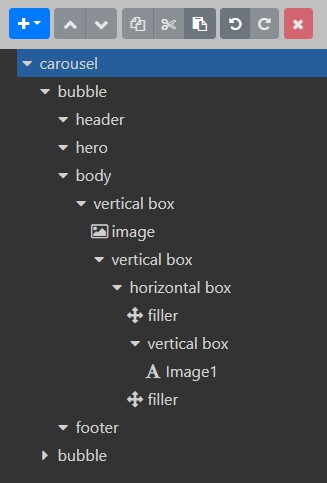
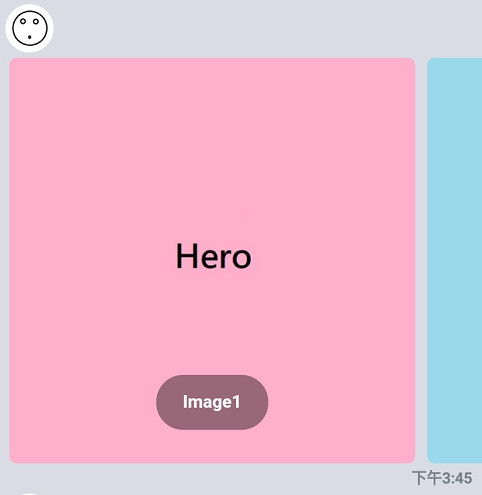
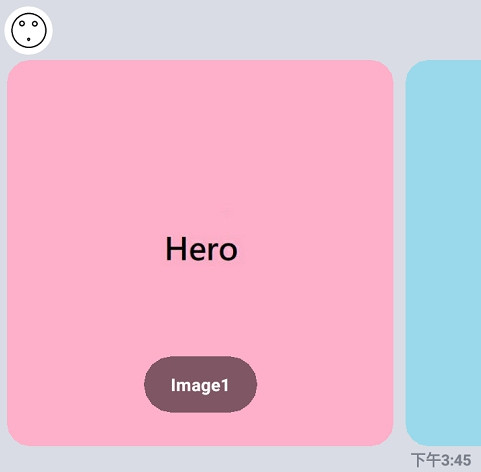
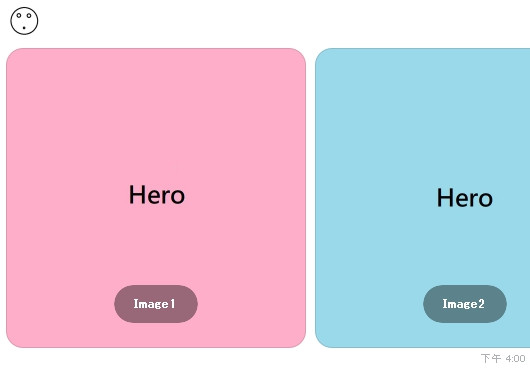
圖片輪播模板由多張圖片組成,可以橫向滑動,如下圖。

參數說明:
image_carousel。#輪播項目物件,最多可以放 10 個。HTTPS TLS 1.2 以上、JPEG or PNG、寬度最大 1024px、空間最大 1 MB
來源官方文件: #image-carousel
程式碼
//圖片輪播模板
var templateMessage = new TemplateMessage("ImageCarousel Template",
new ImageCarouselTemplate(
new List<ImageCarouselColumn> {
new ImageCarouselColumn(
"https://ithelp.ithome.com.tw/upload/images/20200106/20106865dA0ce7tJLA.png",
new UriTemplateAction("Image1", "https://ithelp.ithome.com.tw/upload/images/20200106/20106865dA0ce7tJLA.png")),
new ImageCarouselColumn(
"https://ithelp.ithome.com.tw/upload/images/20200106/20106865q03SKAqv0U.png",
new UriTemplateAction("Image2", "https://ithelp.ithome.com.tw/upload/images/20200106/20106865q03SKAqv0U.png")),
}));
//回覆訊息
await _messagingClient.ReplyMessageAsync(ev.ReplyToken, new List<ISendMessage> { templateMessage });

{
"type": "bubble",
"hero": {
"type": "image",
"url": "https://ithelp.ithome.com.tw/upload/images/20200106/20106865q03SKAqv0U.png",
"size": "full",
"aspectRatio": "151:100",
"aspectMode": "cover",
"action": {
"type": "message",
"label": "action",
"text": "default"
},
"backgroundColor": "#FFFFFF"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Title",
"weight": "bold",
"size": "xl"
},
{
"type": "text",
"text": "Content Text",
"size": "md",
"color": "#9C9C9C"
}
],
"action": {
"type": "message",
"label": "action",
"text": "default"
}
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"action": {
"type": "message",
"label": "Button",
"text": "Button"
}
}
]
},
"styles": {
"footer": {
"separator": true
}
}
}
var flexMessage = new FlexMessage("Buttons Template")
{
Contents = new BubbleContainer
{
Hero = new ImageComponent
{
Url = "https://upload.cc/i1/2020/01/07/xEyIW2.jpg",
Size = ComponentSize.Full,
AspectRatio = AspectRatio._151_1,
AspectMode = AspectMode.Cover,
Action = new MessageTemplateAction("default", "default"),
BackgroundColor = "#FFFFFF"
},
Body = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
new TextComponent
{
Text = "Title",
Weight = Weight.Bold,
Size = ComponentSize.Xl
},
new TextComponent
{
Text = "Content Text",
Size = ComponentSize.Md,
Color = "#9C9C9C"
}
},
Action = new MessageTemplateAction("default", "default")
},
Footer = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
new ButtonComponent
{
Action = new MessageTemplateAction("Button", "Button")
}
}
},
Styles = new BubbleStyles
{
Footer = new BlockStyle
{
Separator = true
}
}
}
};




{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Content Text",
"size": "md"
}
]
},
"footer": {
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "button",
"action": {
"type": "message",
"label": "Yes",
"text": "Yes"
},
"height": "sm"
},
{
"type": "button",
"height": "sm",
"action": {
"type": "message",
"label": "No",
"text": "No"
}
}
]
},
"styles": {
"footer": {
"separator": true
}
}
}
var flexMessage = new FlexMessage("Confirm Template")
{
Contents = new BubbleContainer
{
Body = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
new TextComponent
{
Text = "Content Text",
Size = ComponentSize.Md
}
}
},
Footer = new BoxComponent
{
Layout = BoxLayout.Horizontal,
Contents = new List<IFlexComponent>
{
new ButtonComponent
{
Height = ButtonHeight.Sm,
Action = new MessageTemplateAction("Yes", "Yes")
},
new ButtonComponent
{
Height = ButtonHeight.Sm,
Action = new MessageTemplateAction("No", "No")
}
}
},
Styles = new BubbleStyles
{
Footer = new BlockStyle
{
Separator = true
}
}
}
};




{
"type": "carousel",
"contents": [
{
"type": "bubble",
"hero": {
"type": "image",
"size": "full",
"aspectRatio": "151:100",
"backgroundColor": "#FFFFFF",
"aspectMode": "cover",
"url": "https://ithelp.ithome.com.tw/upload/images/20200106/20106865q03SKAqv0U.png"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Title",
"size": "xl",
"weight": "bold"
},
{
"type": "text",
"text": "Content Text",
"size": "md",
"color": "#9C9C9C"
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"action": {
"type": "message",
"label": "Button1",
"text": "Button1"
}
}
]
},
"styles": {
"footer": {
"separator": true
}
}
},
{
"type": "bubble",
"hero": {
"type": "image",
"url": "https://ithelp.ithome.com.tw/upload/images/20200106/20106865dA0ce7tJLA.png",
"size": "full",
"aspectRatio": "151:100",
"backgroundColor": "#FFFFFF",
"aspectMode": "cover"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Title",
"size": "xl",
"weight": "bold"
},
{
"type": "text",
"text": "Content Text",
"size": "md",
"color": "#9C9C9C"
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "button",
"action": {
"type": "message",
"label": "Button2",
"text": "Button2"
}
}
]
},
"styles": {
"footer": {
"separator": true
}
}
}
]
}
var flexMessage = new FlexMessage("Carousel Template")
{
Contents = new CarouselContainer
{
Contents = new List<BubbleContainer>
{
new BubbleContainer
{
Hero = new ImageComponent
{
Url = "https://upload.cc/i1/2020/01/07/xEyIW2.jpg",
Size = ComponentSize.Full,
AspectRatio = AspectRatio._151_1,
AspectMode = AspectMode.Cover,
BackgroundColor = "#FFFFFF"
},
Body = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
new TextComponent
{
Text = "Title",
Weight = Weight.Bold,
Size = ComponentSize.Xl
},
new TextComponent
{
Text = "Content Text",
Size = ComponentSize.Md,
Color = "#9C9C9C"
}
}
},
Footer = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
new ButtonComponent
{
Action = new MessageTemplateAction("Button1", "Button1")
}
}
},
Styles = new BubbleStyles
{
Footer = new BlockStyle
{
Separator = true
}
}
},
new BubbleContainer
{
Hero = new ImageComponent
{
Url = "https://upload.cc/i1/2020/01/07/BKplZJ.jpg",
Size = ComponentSize.Full,
AspectRatio = AspectRatio._151_1,
AspectMode = AspectMode.Cover,
BackgroundColor = "#FFFFFF"
},
Body = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
new TextComponent
{
Text = "Title",
Weight = Weight.Bold,
Size = ComponentSize.Xl
},
new TextComponent
{
Text = "Content Text",
Size = ComponentSize.Md,
Color = "#9C9C9C"
}
}
},
Footer = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
new ButtonComponent
{
Action = new MessageTemplateAction("Button2", "Button2")
}
}
},
Styles = new BubbleStyles
{
Footer = new BlockStyle
{
Separator = true
}
}
}
}
}
};




{
"type": "carousel",
"contents": [
{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "image",
"url": "https://ithelp.ithome.com.tw/upload/images/20200106/20106865q03SKAqv0U.png",
"size": "full",
"aspectRatio": "1:1",
"aspectMode": "cover"
},
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "filler",
"flex": 1
},
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Image1",
"color": "#FFFFFF",
"size": "xs",
"flex": 0,
"align": "center",
"gravity": "center",
"weight": "bold"
}
],
"cornerRadius": "25px",
"backgroundColor": "#00000066",
"position": "relative",
"flex": 0,
"paddingTop": "12px",
"paddingBottom": "12px",
"paddingStart": "20px",
"paddingEnd": "20px"
},
{
"type": "filler",
"flex": 1
}
],
"paddingBottom": "25px",
"position": "relative"
}
],
"position": "absolute",
"offsetBottom": "0px",
"offsetStart": "0px",
"offsetEnd": "0px"
}
],
"paddingAll": "0px",
"action": {
"type": "uri",
"label": "action",
"uri": "https://ithelp.ithome.com.tw/upload/images/20200106/20106865dA0ce7tJLA.png"
}
}
},
{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "image",
"url": "https://ithelp.ithome.com.tw/upload/images/20200106/20106865dA0ce7tJLA.png",
"size": "full",
"aspectRatio": "1:1",
"aspectMode": "cover"
},
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "filler",
"flex": 1
},
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Image2",
"color": "#FFFFFF",
"size": "xs",
"flex": 0,
"align": "center",
"gravity": "center",
"weight": "bold"
}
],
"cornerRadius": "25px",
"backgroundColor": "#00000066",
"position": "relative",
"flex": 0,
"paddingTop": "12px",
"paddingBottom": "12px",
"paddingStart": "20px",
"paddingEnd": "20px"
},
{
"type": "filler",
"flex": 1
}
],
"paddingBottom": "25px",
"position": "relative"
}
],
"position": "absolute",
"offsetBottom": "0px",
"offsetStart": "0px",
"offsetEnd": "0px"
}
],
"paddingAll": "0px",
"action": {
"type": "uri",
"label": "action",
"uri": "https://ithelp.ithome.com.tw/upload/images/20200106/20106865dA0ce7tJLA.png"
}
}
}
]
}
var flexMessage = new FlexMessage("ImageCarousel Template")
{
Contents = new CarouselContainer
{
Contents = new List<BubbleContainer>
{
new FixFlex.BubbleContainer
{
Body = new FixFlex.BoxComponent
{
Layout = BoxLayout.Vertical,
PaddingAll = "0px",
Contents = new List<IFlexComponent>
{
new ImageComponent
{
Url = "https://upload.cc/i1/2020/01/07/xEyIW2.jpg",
Size = ComponentSize.Full,
AspectRatio = AspectRatio._1_1,
AspectMode = AspectMode.Cover
},
new FixFlex.BoxComponent
{
Layout = BoxLayout.Vertical,
Position = "absolute",
OffsetStart = "0px",
OffsetEnd = "0px",
offsetBottom = "0px",
Contents = new List<IFlexComponent>
{
new FixFlex.BoxComponent
{
Layout = BoxLayout.Horizontal,
Position = "relative",
PaddingBottom = "25px",
Contents = new List<IFlexComponent>
{
new FixFlex.FillerComponent
{
Flex = 1
},
new FixFlex.BoxComponent
{
Layout = BoxLayout.Vertical,
Position = "relative",
Flex = 0,
BackgroundColor = "#00000066",
CornerRadius = "25px",
PaddingTop = "12px",
PaddingBottom = "12px",
PaddingStart = "20px",
PaddingEnd = "20px",
Contents = new List<IFlexComponent>
{
new TextComponent
{
Text = "Image1",
Color = "#FFFFFF",
Size = ComponentSize.Xs,
Flex = 0,
Align = Align.Center,
Gravity = Gravity.Center,
Weight = Weight.Bold
}
}
},
new FixFlex.FillerComponent
{
Flex = 1
}
}
}
}
}
},
Action = new UriTemplateAction("Image1", "https://upload.cc/i1/2020/01/07/xEyIW2.jpg")
}
},
new FixFlex.BubbleContainer
{
Body = new FixFlex.BoxComponent
{
Layout = BoxLayout.Vertical,
PaddingAll = "0px",
Contents = new List<IFlexComponent>
{
new ImageComponent
{
Url = "https://upload.cc/i1/2020/01/07/BKplZJ.jpg",
Size = ComponentSize.Full,
AspectRatio = AspectRatio._1_1,
AspectMode = AspectMode.Cover
},
new FixFlex.BoxComponent
{
Layout = BoxLayout.Vertical,
Position = "absolute",
OffsetStart = "0px",
OffsetEnd = "0px",
offsetBottom = "0px",
Contents = new List<IFlexComponent>
{
new FixFlex.BoxComponent
{
Layout = BoxLayout.Horizontal,
Position = "relative",
PaddingBottom = "25px",
Contents = new List<IFlexComponent>
{
new FixFlex.FillerComponent
{
Flex = 1
},
new FixFlex.BoxComponent
{
Layout = BoxLayout.Vertical,
Position = "relative",
Flex = 0,
BackgroundColor = "#00000066",
CornerRadius = "25px",
PaddingTop = "12px",
PaddingBottom = "12px",
PaddingStart = "20px",
PaddingEnd = "20px",
Contents = new List<IFlexComponent>
{
new TextComponent
{
Text = "Image2",
Color = "#FFFFFF",
Size = ComponentSize.Xs,
Flex = 0,
Align = Align.Center,
Gravity = Gravity.Center,
Weight = Weight.Bold
}
}
},
new FixFlex.FillerComponent
{
Flex = 1
}
}
}
}
}
},
Action = new UriTemplateAction("Image2", "https://upload.cc/i1/2020/01/07/BKplZJ.jpg")
}
}
}
}
};



這篇最困難的地方是,圖片輪播下方的 圓角框框,試了好多種辦法都失敗,一度以為這種版型是做不出來的,最後認真研究官方範例,才把它做出來,不過那個圓角還是沒有 Template 的好看,算是美中不足的地方。
另一個卡住的地方是電腦版的圖片,一開始我把圖片上傳到 it 幫,手機正常顯示,電腦版卻是一片空白,我想是不是 it 幫有防外連機制,就改用 imgur 圖床,不過一樣不行,接著開始亂改亂試,jpg、png、圖片寬高比等等都沒有用,最後是換了另一個圖床 Upload.cc 才解決這個問題,不過我還是沒搞清楚問題所在,歡迎有經驗的大大分享。
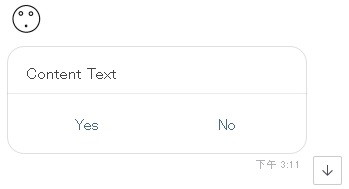
重製後的 Flex Message 除了外框比 Template Message 稍大一些,其他部分幾乎一模一樣,大家可以安心服用。
下一篇要介紹的是 LINE Bot 快速回覆功能 「Quick Reply」。
今天就到這裡,感謝大家觀看。 (´・ω・`)
